MEMBUAT GALLERY FOTO DI WORDPRESS
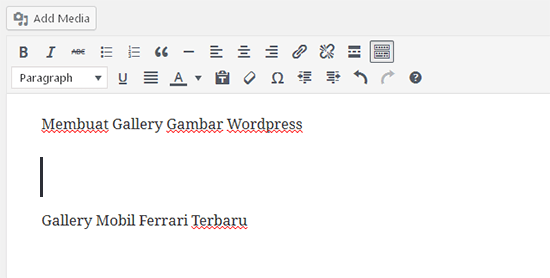
Langkah ke-1 untuk membuat galeri foto pada WordPress adalah dengan membuat atau mengedit postingan atau halaman di mana galeri foto ingin Anda ditempatkan.

Lanjutkan klik tombol “Add Media” yang ada tepat di atas visual editor. Ini akan membuka jendela halaman untuk upload gambar baru.
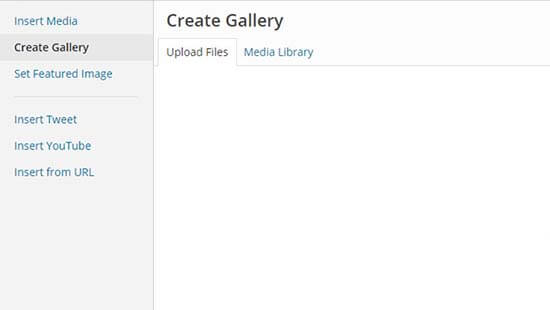
Setelah jendela terbuka terlihat di bagian sidebar kiri terdapat menu link berlabel “Create Gallery”. Silahkan klik “Create Gallery” dan upload atau memilih gambar yang sudah ada dari galeri Anda.
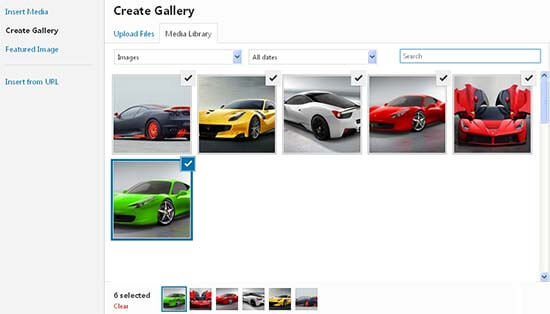
Sekarang lihat pada bagian atas, Anda akan melihat terdapat dua tab di bagian atas. Secara default Anda akan berada di layar upload, jika Anda ingin membuat gallery dengan gambar atau foto baru yang belum Anda upload, Anda bisa langsung upload gambar Anda melalui bagian ini. Tetapi jika Anda ingin memilih gambar atau foto dari media library yang sudah Anda upload sebelumnya, maka silahkan klik tab yang berlabel “Media Library”.

Untuk memilih gambar yang ingin Anda jadikan gallery, Anda hanya tinggal klik pada gambar-gambar tersebut, dan jika ingin membatalkan pilihan gambar Anda bisa klik ulang sehingga tanda centang di sudut kanan atas thumbnail hilang.

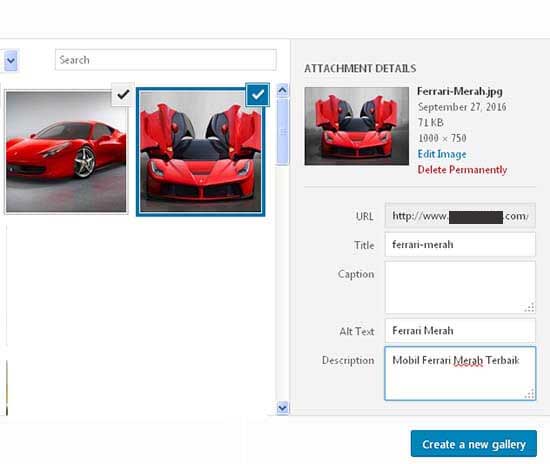
Anda dapat menambahkan judul, alt teks, dan keterangan pada gambar-gambar tersebut pada bagian sidebar. Namun pada bagian ini Anda tidak perlu menambahkan keterangan atau mengubah pengaturan ini. Namun disarankan bagi Anda setidaknya membuat judul atau alt teks karena tambahan info ini membantu Google saat mengindeks foto untuk pencarian gambar atau menjadikan gambar SEO friendly.
Sekarang setelah semua gambar Anda telah dipilih dan disesuaikan Anda dapat mengklik tombol “Create New Gallery” di sudut kanan bawah.

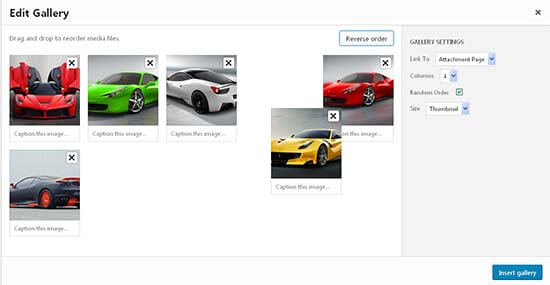
Layar baru ini berisikan thumbnail-thumbnail dari gambar galeri yang dipilih dan terdapat pilihan untuk menambahkan keterangan ke setiap foto. Dan jika Anda ingin menghapus foto dari galeri cukup klik ikon kecil X di bagian sudut gambar.

Jika Anda ingin mengatur ulang tatanan foto, Anda dapat melakukannya dengan klik & menyeret gambar di bagian yang Anda inginkan. Sebelum menyelesaikan galeri Anda, lihatlah pengaturan di bagian sidebar kanan. Kebanyakan orang ingin link langsung ke foto jadi itu adalah ide yang baik untuk mengubah “Link To” pada “Attachment Page”
Kemudian Anda dapat memilih berapa banyak kolom galeri yang ingin Anda gunakan bersama dengan ukuran thumbnail dan jenis thumbnail. Salah satu jenis gaya yang ditampilkan adalah slideshow yang berperilaku sedikit berbeda dari galeri biasa. Tapi Anda selalu dapat kembali untuk mengedit pilihan ini jika Anda ingin mengubah cara galeri Anda ditampilkan.
Jika semua sudah selesai, silahkan klik tombol “Insert Gallery” dan gallery akan muncul dalam editor Anda. Dan sekarang klik tombol “Publish” atau “Update” dan lihat gallery Anda sudah terpasang pada postingan artikel Anda.

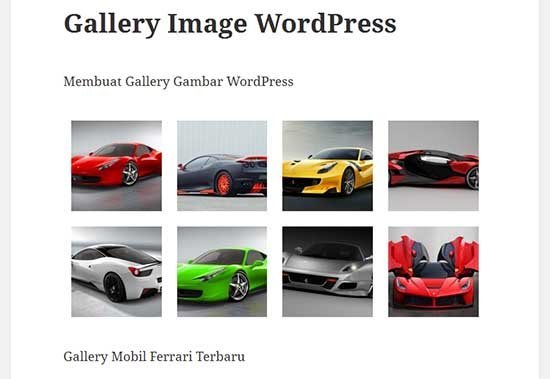
Semua gambar gallery ditampilkan dalam bentuk gambar thumbnail seperti diatas, jika Anda mengklik thumbnail gambar tersebut maka akan menampilkan ukuran penuh foto dalam slide galeri. WordPress memiliki fitur built-in secara default sehingga ini akan bekerja baik pada setiap tema.
Diatas adalah cara mudah untuk membuat gallery di postingan atau halaman WordPress Anda, WordPress memiliki metode yang sangat serbaguna untuk menciptakan slideshow galeri gambar brilian. Teknik ini bekerja pada tema apapun secara default dan ditata dengan sempurna.
MEMBUAT GAMBAR SLIDESHOW DI WORDPRESS
Dan dibawah ini saya akan menjelaskan cara memasang slideshow pada WordPress dengan menggunakan plugin, karena mungkin Anda ingin mendapatkan fitur, dan dukungan yang lebih besar untuk kustomisasi.
Di tutorial slideshow ini saya memilih satu plugins slideshow yang sangat keren yaitu menggunakan plugins Slideshow JQuery Image Gallery. Dengan menggunakan plugins ini anda bisa menempatkan slide dimana saja yang anda inginkan, bisa di postingan, Home, maupun di widget.
BERIKUT FITUR DARI PLUGIN SLIDESHOW JQUERY IMAGE GALLERY
- Dapat Membuat banyak slideshow dengan banyak slide yang Anda inginkan
- Slides Gambar
- Slide teks
- Slide Video YouTube
- Responsif
- Menempatkan di mana saja di website Anda
- Menjalankan beberapa slideshow pada halaman yang sama
- Mengubah animasi dan penanganan
- Dapat disesuaikan dengan selera
CARA MENGGUNAKAN SLIDESHOW JQUERY IMAGE GALLERY
1. Download plugins Slideshow JQuery Image Gallery
2. Install dan Aktifkan
3. Setelah itu masuk ke menu “Slideshow” di sidebar dashboard admin WordPress Anda, dan buat nama baru untuk Slideshow yang ingin anda buat dengan klik add new.
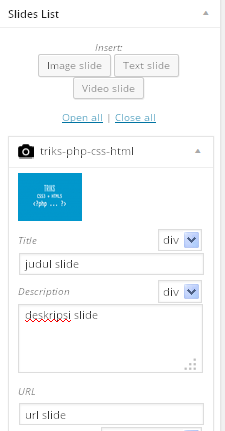
 4. Tambahkan slide, baik itu slide berupa text, gambar maupun video bisa anda tambahkan dengan cara insert di bawah tombol publish.
4. Tambahkan slide, baik itu slide berupa text, gambar maupun video bisa anda tambahkan dengan cara insert di bawah tombol publish.
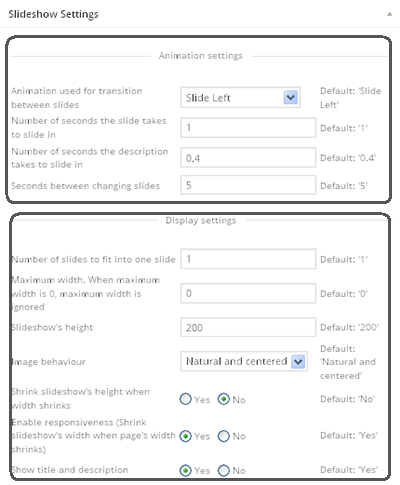
5. Dan Lakukan setting di kolom kanan, anda bisa melakukan setting animation dan ukuran dan banyak lagi disini.

6. Pasang Slide dimana yang anda inginkan, jika di widget disitu sudah tersedia widget untuk plugins ini, jika di postingan anda tinggal insert dengan menekan tombol insert slideshow di samping add new. dan untuk embed di template anda bisa masukkan script dibawah ini di mana anda ingin menampilkannya.
1
| <?php do_action('slideshow_deploy', '372'); ?> |
Diatas adalah cara membuat dan memasang Gallery dan Slideshow Gambar di WordPress, Silahkan ikuti panduan diatas untuk membuat gambar-gambar atau foto Anda tampil lebih baik di situs WordPress Anda. Selamat mencoba.

0 Response to "Membuat Gallery Foto di Wordpress"
Post a Comment